En la anterior entrada he hablado de como convertir una pantalla LCD para comunicarse con nuestras placas Arduino a través del protocolo de comunicación I2C, la cual podéis ver aquí. Entonces decidí investigar acerca de como realizar un teclado I2C para poder trabajar con nuestro Arduino sin necesidad de utilizar un montón de pines digitales, que podremos utilizar para otros menesteres, y aunque no he encontrado mucha información he conseguido obtener un teclado I2C que funciona perfectamente para nuestros proyectos, pasando de emplear 8 pines digitales a sólo 2 pines de comunicación (SDA y SCL en nuestro Arduino). El teclado que he empleado para las pruebas ha sido un teclado de membrana muy económico como el de la imagen.
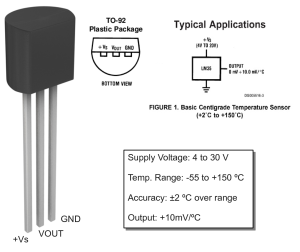
Para ello usaremos el integrado PCF8574 y como hemos comentado anteriormente hay que tener en cuenta que se pueden encontrar dos tipos de integrados PCF8574, uno el PCF8574N y otro el PCF8574A, que se diferencian en el valor de la dirección del dispositivo que podemos asignar, aumentando así las posibilidades a la hora de crear más dispositivos I2C para trabajar con nuestras placas Arduino, os dejo unas imagenes de como poder seleccionar la dirección I2C para el dispositivo en cada uno de los integrados arriba mencionados y una tabla de referencia de direcciones para el PCF8574N según se conecten los pines A0, A1 y A2.
En esta imagen podéis ver como cablear todos los componentes para poder convertir vuestro teclado matricial en un teclado I2C con el que poder trabajar perfectamente desde vuestro Arduino (yo he usado el integrado PCF8574N para las pruebas):
NOTA: Yo he optado por conectar los pines A0, A1 y A2 del PCF8574N a tierra, para así obtener como dirección del dispositivo I2C (en este caso el teclado de membrana) 0×20 (en valor hexadecimal).
Os pongo también el esquemático realizado en Eagle por si alguien lo entiende mejor:
El ejemplo que he usado para realizar las pruebas es el siguiente:
/*Probando Teclado I2C con integrado PCF8574 y Arduino UNO*/
//Añadimos las librerias
#include <Wire.h>
#include <Keypad_I2C.h>
#include <Keypad.h>
//Indicamos el numero de filas
const byte FILAS = 4;
//Indicamos el numero de columnas
const byte COLUMNAS = 4;
//Indicamos como queremos que nos devuelva el valor de la tecla pulsada
char teclas[FILAS][COLUMNAS] = {
{'1','2','3','A'},
{'4','5','6','B'},
{'7','8','9','C'},
{'*','0','#','D'}
};
//Indicamos los pines de configuracion de filas y columnas
byte PinsFilas[FILAS] = {0,1,2,3};
byte PinsColumnas[COLUMNAS] = {4,5,6,7};
//Indicamos la direccion I2C de nuestro dispositivo, se puede modificar dependiendo de las conexiones A0,A1 y A2
//Mirar datasheet PCF8574
int i2caddress = 0x20;
Keypad_I2C kpd = Keypad_I2C( makeKeymap(teclas), PinsFilas, PinsColumnas, FILAS, COLUMNAS, i2caddress );
void setup()
{
Serial.begin(9600); //Iniciamos configuracion serie para ver las teclas pulsadas
kpd.begin(); //Iniciamos el teclado
}
void loop()
{
char tecla = kpd.getKey(); //Asignamos el valor devuelto por el teclado a la variable tecla
//Mostramos el valor por el monitor serie
if (tecla)
{
Serial.println(tecla);
}
}
Aquí podéis ver una imagen del circuito montado y conectado al Arduino y además un ejemplo de la pulsación de las teclas a través del monitor Serie:
Como siempre os dejo los archivos para que podáis hacer funcionar perfectamente este ejemplo: https://www.mediafire.com/?28b26tzosl6hrxi
Espero que os sirva de ayuda la entrada!!
Si te ha servido de ayuda esta entrada, puedes realizar un donativo para agradecer el tiempo que dedico al blog y ayudar a hacer más entradas.